Template layout lets you to easily mix IWML controls with HTML providing the layout.
Instead of providing the layout itself like most layout controls, Template requires some HTML to merge with. The HTML will be searched for tags of the format {%ControlName%}. By allowing these tags to be visible in WYSIWYG editors and previews, editing and preview of templates is easy.
Text Property
The .Text property contains the html to use for the layout of the contained controls.
If the .Text property is empty, the template control will use the body of the loader HTML document as the template. This allows the template HTML to be sourced from the external HTML file rather than the IWML file. This has a variety of benefits, but one is that end users can change the layout without the need to alter IWML or alter your other source files.
Example
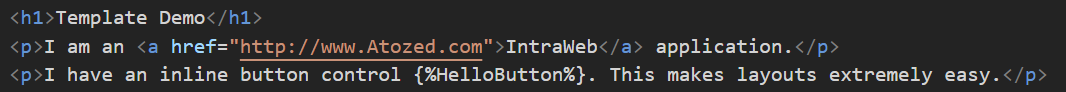
Given the following template and a page containing a button named HelloButton:

It will produce a final rendering of:

Templates can exist per page, or per Template control. Templates can be mixed with other layouts and can be embedded in other layouts. Templates can also be embedded in other templates.
Tutorials
- Templates (JavaScript tutorial)